
Why to use an external IDE ?
The built-in script editor offers minimal source control options, bare-bones search functionality, and a text editor that will get the job done but lacks quality-of-life features like automatic closing parenthesis insertion and simultaneous multiple line indentation. It’s certainly enough to get small projects working, but once you are dealing with more than a handful of files, you will eventually reach your breaking point, and that’s when the second temptation will kick in. [Extracted from Blog]

For the reasons stated above, below i will explain you how to “modify/update” your “Google Apps Scripts” from remote IDE (also, you will be able to sync to external version-control systems like GIT or Github)
Click here to go to Github Repository
Pre-requisites: Windows 8.1 (Host System)
INSTRUCTIONS:
Install Docker in your Windows 8/10 system: Installation Procedure
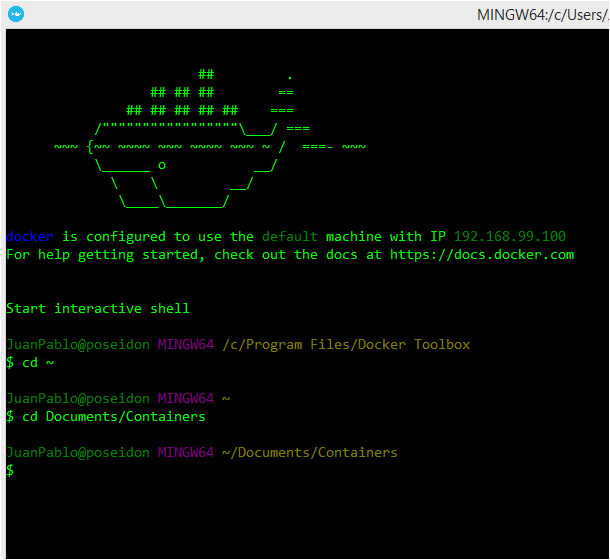
Open the “Docker Quickstart Terminal” and …
Locate or create a folde to work (inside this folder we will copy some files). In this example, we will use: document/Containers/
You can use (cd “name of folder”) in order to go inside a directory. Use “cd ..” to go out of the directory
cd ~/Documents/Containers
 Inside the selected directory, download (clone) the files required to create the container. Clone this public repository:
Inside the selected directory, download (clone) the files required to create the container. Clone this public repository:
git clone https://github.com/pablodonayre/GoogleClasp.git
Go inside the directory already cloned. Create the container (Need to be at the level of docker-compose.yml)
docker-compose up -d
Wait a couple of minutes ….
At this point, the container should be running, check it with:
docker ps -a
In the host machine (your Windows computer). Login to your Google Account with Chrome
 In the host machine (your Windows computer with Chrome). Enable the “Google Apps Script API”: https://script.google.com/u/1/home/usersettings
In the host machine (your Windows computer with Chrome). Enable the “Google Apps Script API”: https://script.google.com/u/1/home/usersettings
Go Inside the container (docker exec -it ‘name of container’ bash):
docker exec -it x1_clasp bash
Inside the container execute (Login to your account):
clasp login [--no-localhost]
Copy the url from terminal
Paste the url in your browser (Host machine)
Select your account, and allow permissions

Copy the code received in the browser
Paste the code in the terminal (then press enter)
After that you will receive a message that the key has been saved
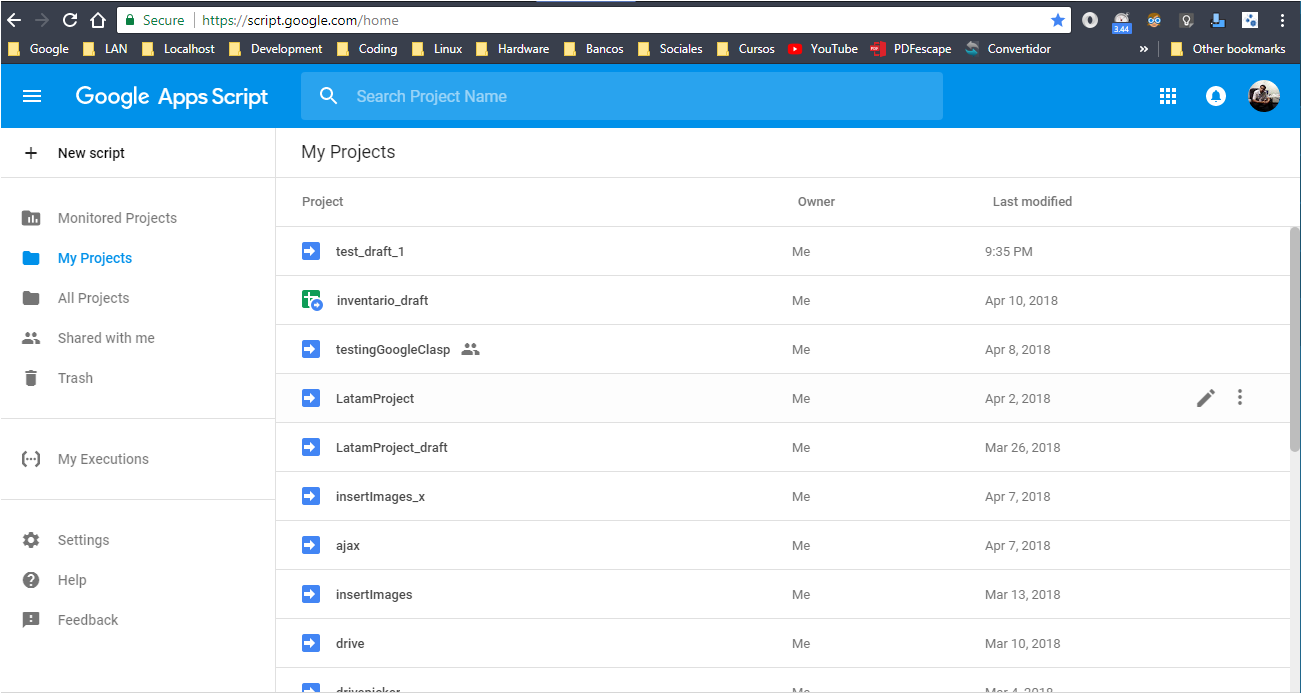
At this point, you have a container connected to your google account. Now, in your browser, go to https://script.google.com/home and create a new project

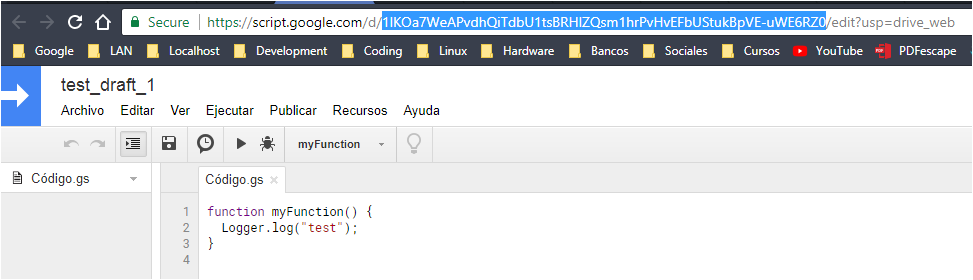
Copy the id of the project

Go to the container and go inside the “files” directory. Then execute (you must replace the key with the id of your project):
clasp clone 1IKOa7WeAPvdhQiTdbU1tsBRHlZQsm1hrPvHvEFbUStukBpVE-uWE6RZ0
After that, open the files inside “Documents/Containers/docker-googleClasp/files” (inside the host computer) with your favorite IDE (Sublime, Atom, Netbeans…)
After modifying the files, you need to go to the container again and execute a push (in order to send your updates to your google account)
clasp push
You can create revisions, deploy and update the project from the terminal.
Also, if you need to run some specific function, go to the default Google Apps Script Editor and execute it.
This Docker container has been created (as you can see in the Dockerfile) from: Ubuntu 16.04, after installing NodeJs, Clasp, and GIT.
by: Juan Pablo Donayre